Well, that was fun. After seeing some good roundups of election night graphics and a few personal tours by the designers themselves (such as Khoi Vinh of the New York Times and Nathan Borror of the Lawrence Journal-World) I thought I’d share my own rundown of what we did at Minnesota Public Radio for election night results.
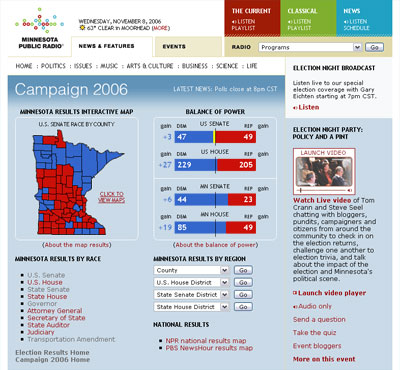
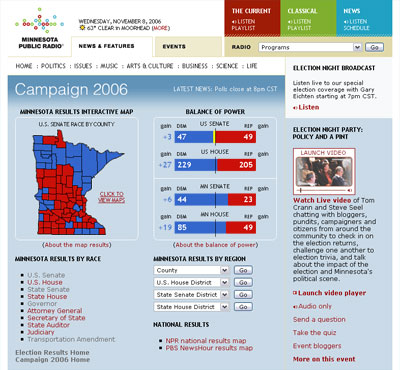
First off, the big deal was the special election block on the homepage, which included a live map of the governor’s race and a balance of power for both national and state houses, both of which were updating behind the scenes without having to refresh the page.

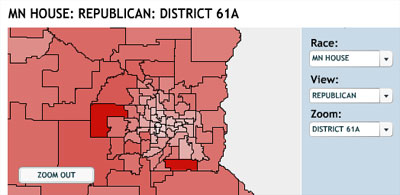
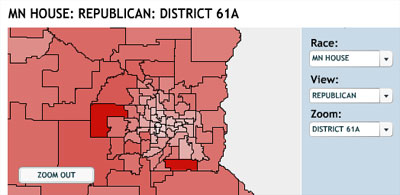
The other big thing was the interactive results map, which allows you to see up-to-the-minute results without having to refresh, drill down to specific counties and districts, and even switch the view of the map to see the geographic strengths and weaknesses of specific parties. Notice how I didn’t have to include a screenshot of those? That’s because there’s permalinking to specific zooms and views. There’s also switching back and forth from Flash to HTML versions of the results because of that fact. Here’s a screenshot anyway:

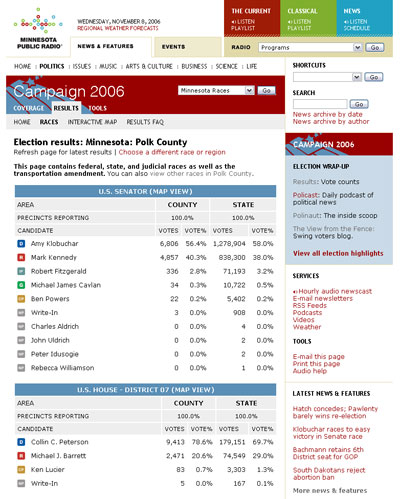
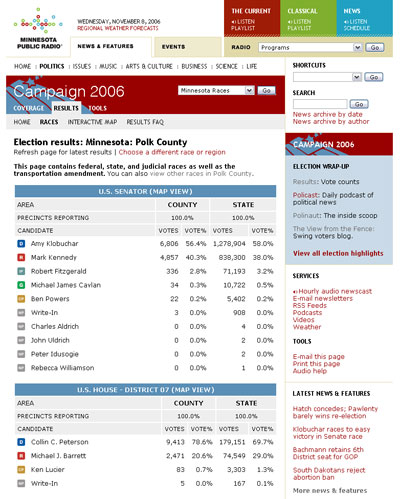
I personally don’t think there’s nothing terribly amazing about our basic results pages, except for the fact that I consider them to be fairly readable, digestible, don’t look like pre-packaged crap from an outside supplier, and just the fact that there are a lot of pages, which allows you to look at however general or specific you want to be.

Another interesting part of our election results was the fact that we gave them to anyone else who wanted them, through our election results widget. Places who used it ranged from personal sites to political bloggers to small town papers to political parties themselves, and the customization ranged anywhere from not having to do much to a fantastic super-customized approach. There were even times were you could get our results faster from somewhere other than our own site, due to our traffic load. This may seem strange, but I think that’s kind of an awesome public service.
In general the night went rather smooth, even while having almost 10x the usual amount of traffic. The data retrieval from the Secretary of State slowed up a bit later in the evening due to a similar kind of media crunch on their end, but data still eked out along the way. I’d love to hear any comments or criticism on anything you see on the site or in the interactive maps, because hey, I hear this kind of thing is happening again in a few years.